Just bcoz I created Injee doesn't mean ReactJS or others are good. I created it because I was forced to learn React. React sucks. Use HTMX.
#javascript
DWEP technical update
I've been working on the DWEP app, and have just reviewed the service-worker.js file, which is central to PWAs
I decided to use a cache first caching/fetching strategy, with a versioned cache, and with some calls (in the install and activate event handlers) to ensure that the latest version of the service worker itself (and therefore cached resources since the cache version number is located in the service worker file) is used as soon as possible
https://codeberg.org/tord/dwep/src/branch/main/service-worker.js
It seems to be the best option and i don't really see any downside to it. The only thing is that i have to update the cache version every time i make an update to the app
#dwep #CacheStrategy #cache #caching #WebDevelopment #PWA #javascript #programming
One person like that
1 Comments
1 Comments
One person like that
Using React, Angular, Vue with Rails is not an anti pattern now, it's been an anti pattern forever. It's if you have done your research or not?
Using JavaScript in your project is super anti pattern. Use HTMX.
Popular ad blocker #uBlock Origin Lite pulled from #Firefox store
source: https://www.pcworld.com/article/2474353/popular-ad-blocker-removed-from-firefox-extension-store.html
#Mozilla later admitted in an email that they had made a #mistake regarding the #extension, but Hill has ultimately decided to cease development of the uBlock Origin Lite add-on for Firefox.
#news #fail #probem #software #review #disaster #browser #uBlockOriginLite #JavaScript
5 Likes
5 Comments
1 Shares
Why do corporates choose Angular? Use Ruby on Rails, #Laravel or #htmx to escape from #JavaScript hell.
One person like that
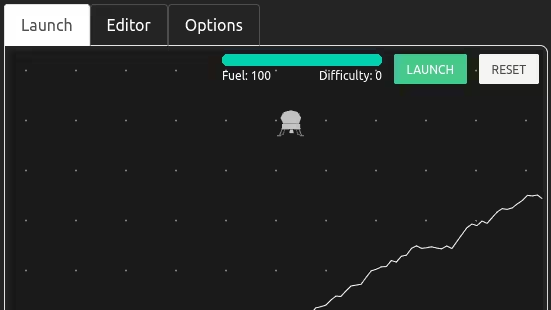
DWEP app project update
In the last four weeks these are the main things i've done:
- The GUI is now showing the completion status for the last 7 days
- Created PWA (added webmanister, service worker)
- Added feedback button plus automatically asking the user for feedback after a number of times of opening the app
- Updated sharing to include a range of days (not just one day), and improved the look/structure of the shared text
- Experimented with PeriodicSync (this will probably not be used since it is very inprecise)
I'm still using localstorage for data persistance, but will probably change to using indexeddb if we decide to continue on the web app (PWA) path
You can try the current (very early) version here: https://tord.codeberg.page/dwep/
2 Likes
Using LLMs to reverse JavaScript minification. Project Humanify is a tool to automate this process.
"Minification is a process of reducing the size of a Javascript file in order to optimize for fast network transfer."
"Most minification is lossless; There's no data lost when true is converted to its minified alternative !0."
"Some data is lost during the minification, but that data may be trivial to recreate. A good example is whitespace."
"The most important information that's lost during the minification process is the loss of variable and function names. When you run a minifier, it completely replaces all possible variable and function names to save bytes."
"Until now, there has not been any good way to reverse this process; when you rename a variable from crossProduct to a, there's not much you can do to reverse that process."
How to codify the process of renaming a function:
"1. Read the function's body,"
"2. Describe what the function does,"
"3. Try to come up with a name that fits that description."
"For a classical computer program it would be very difficult to make the leap from 'multiply b with itself' to 'squaring a number'. Fortunately recent advances in LLMs have made this leap not only possible, but almost trivial."
"Essentially the step 2. is called 'rephrasing' (or 'translating' if you consider Javascript as its own natural language), and LLMs are known to be very good at that."
"Another task where LLMs really shine is summarization, which is pretty much what we're doing in step 3. The only specialization here is that the output needs to be short enough and formatted to the camel case."
Using LLMs to reverse JavaScript variable name minification
#solidstatelife #ai #genai #llms #codingai #javascript #minification
7 Likes
1 Comments
2 Shares
Has anyone of you web-devs used web components for a project yet? What are you experiences or opinions with or about it?
One person like that
1 Shares
2 Likes
Why JavaScript is an Anti-Programmer’s language? https://yu7.in/GS6Bm3
#Programming #WebDev #WebDevelopment #JavaScript #React #ReactJS
One person like that
1 Shares
One person like that
5 Likes
1 Comments
3 Likes
I have stopped teaching JavaScript in my Rails classes. Just a sprinkle of StimulusJS is more than enough.