One person like that
1 Comments
Now reading Just Enough Research, to use for my work with the #DWEP app | #ux #ux-research #design-research
Our mission is to create libre/free (as in freedom) applications for people to increase the well-being in themselves and others.
We are looking for a UX researcher who shares our vision of creating a suite of software applications - covering all aspects of daily life - helping people reach, improve and maintain well-being in their daily life.
The projects with most activity at the moment:
* Mindfulness at the Computer (Desktop computers) https://codeberg.org/fswb/mindfulness-at-the-computer
* KindMind (Android) https://codeberg.org/fswb/kindmind
Organization overview page: https://codeberg.org/fswb/fswb/
"Websites and apps have a profit-bearing incentive to keep users logged in, reflected in mobile and desktop interface design. The logout button, as a result, has been consigned to the depths of the settings menu, as is the case with Discord and YouTube, or even removed as a function entirely, like on the mobile apps for Facebook Messenger and WhatsApp."
https://www.youtube.com/watch?v=e4FrIO9oF8I
#goodstuff #research #epistemology #curiosity #activelylisten #humility #design #openquestions #socratic #logic #science #art #notetaking #userinterfacedesign #ux #insights #relationships #friends #friendships #introspection #handytips
#biases #confirmationbias #falseconsensusbias #falseconsensus #primacybias #recencybias #implicitbias #unconsciousbias #sunkcostfalacy #falacyofsunkcosts #bias
#prejudice #unconscious #belief #assumptions #presumptions #stereotypes
Hi all, i've been working on creating a ux process that can be used for the #fswb group (free software for well-being)
https://codeberg.org/fswb/fswb/src/branch/main/ux-process.md
If you have experience with UX design, please share your thoughts on the process i've developed
I'm a programmer myself, but i've been looking at videos from online courses about UX now for a while
My notes/summary of module 7 of the course Foundations of Humane Technology
Navigating the ups and downs of life skillfully is thriving [self-compassion]
Instead of uniformly minimizing pain and maximizing pleasure, technological innovations should support people in relating to pain in ways that enable learning, resilience and personal agency.
Thriving, Pleasure, and meaning:
* Gratitude
* Creativity
* Learning
Design for deeply valuable experiences:
* self-understanding
* meaningful relationships
* creativity
Wow, EasyJet Plus has an AMAZING system for entering your phone number prefix.
(It's alphabetical by country.)
I just yesterday encountered this with Lufthansa as well. At least they had the country names in braces. But you cannot press e.g G on the keyboard to swtich to the number.
And as always: Will you find Germany under G for German or under D for Deutschland?
https://ohai.social/@evilrooster@wandering.shop/110000308313291375
Ich find #Akzentfarben bescheurt, und sehr unnotwendig!
#Darkmode auf der anderen seite kann ich durchaus relativ viel sinn abgewinnen.
Hi all, i'm looking to move into BETA for the application Mindfulness at the computer which i have been working on as a hobby project for some years now, but before that i'd like to do a design review of the application. Do you know of any UX designers that may be willing to help?
Also any user feedback is welcome!

If you're engaged in application or Web UI/UX design for E-Ink devices or displays, it helps to keep in mind what these displays' capabilities are. They're quite good in some regards, somewhat limited in others.
I've looked for existing sets of guidelines without luck, so apparently I get to draw my own line in the sand. An earlier version of this post proved popular on Mastodon, I'm expanding it here. This is a first effort and some of my suggestions may not hold up, though I hope most will. Further discussion on that point at the end of this post.
Keep in mind that e-ink is not just limited to digital signage, e-book readers, and tablets, but increasingly to e-ink monitors for desktop and laptop systems. You will likely find e-ink in places and uses you didn't expect, and detecting e-ink from a developer or Web-designer perspective is itself challenging.
Once set, the display will continue to show specific static content indefinitely, with no power applied. This is good if you plan on leaving output visible, somewhat less so if the content is sensitive. Applications with data sensitivity should best detect and overwrite displays when the device / display suspends.
DPI is typically 200 or higher, devices with well over 300 DPI are available, though not necessarily common. This is equivalent to many laser-printers' dot resolution. Individual pixels are typically visible only under strong magnification. High-detailed serif fonts render quite well, much better than on most emissive displays. Pixel density does tend to fall with larger devices which are typically viewed from greater distances from which the visual angle generally remains equivalent.
In terms of energy use (battery life), time, and disruption (display ghosting / flickering, varying with display mode), any screen changes impose technical or cognitive costs. Animation is at best distracting, and often a complete disaster. Many devices offer a range of display modes which exchange speed for quality (resolution and ghosting).
Rather than 60--120 Hz, displays typically update in the range of 0.5 -- 10 Hz, and perhaps slower for some devices or modes. Most devices / modes can accomplish fairly rapid (> 4 Hz) updates, but that's not guaranteed. Again, trade-offs exist with display mode.
Colour e-ink devices do exist, though they're a small subset of the total, palettes are limited, with some display characteristics lower than B&W: roughly one quarter the pixel density and slower refresh. Many current high-end devices offer a limited greyscale palette, ranging from 1--16 shades (1-4 bits). High-contrast colours (e.g., deep blue on deep red) may render as uniform dark grey on e-ink. Using colours to distinguish elements or information is generally ineffective. Gradients near white or black may be entirely indistinguishable. Designs which differ from stright black-on-white which otherwise work well on emissive displays are often suboptimal on e-ink, including my own entry into a popular theme. Text/background contrast ratios should be maximised as #FFF and #000.
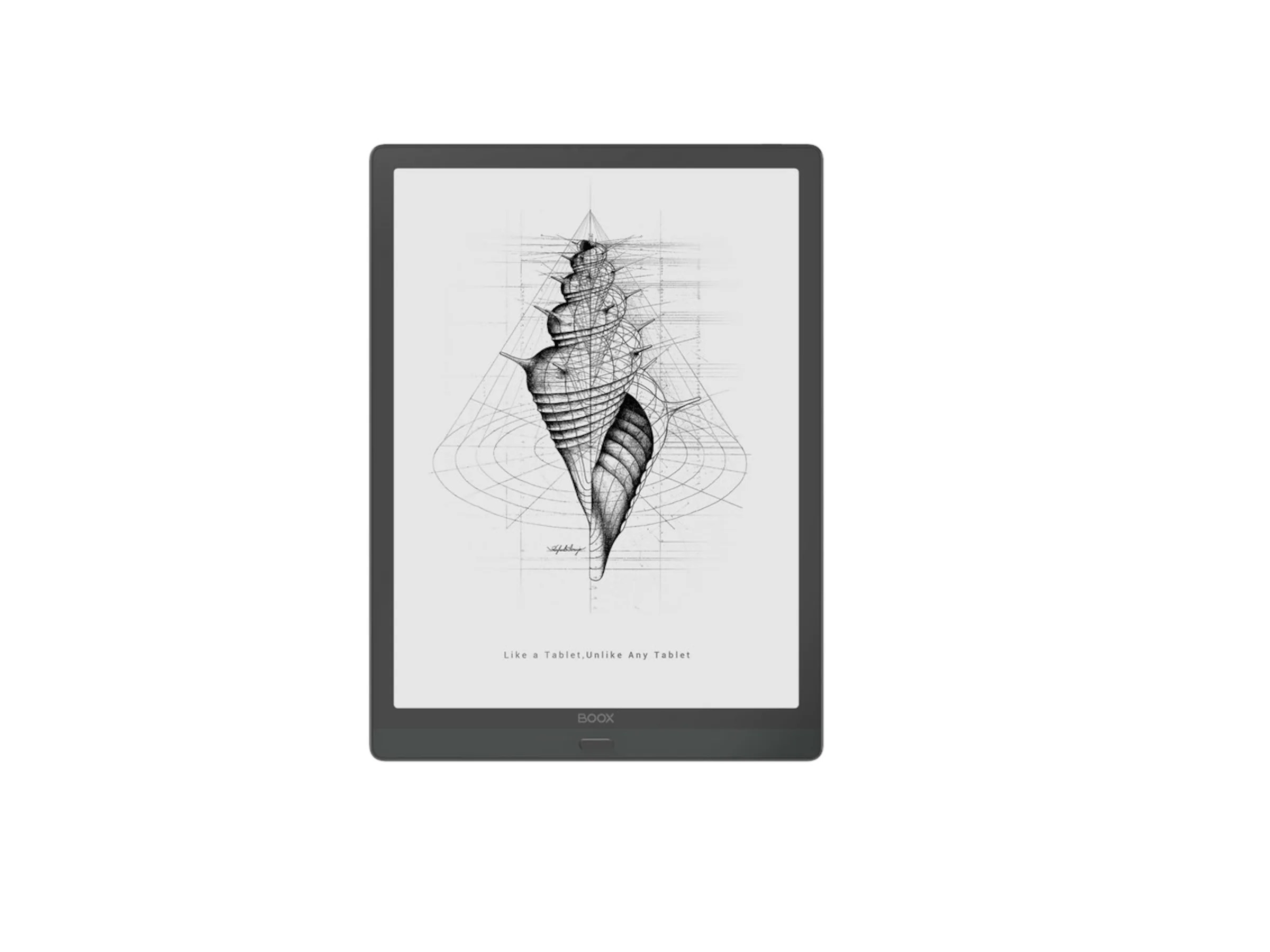
Line art works exceptionally well on e-ink, and there is a reason it is featured in promotional materials and screensavers: it looks delicious. (See this post's hero image for an example.) Most raster images require dithering or halftones for best effect -- and with the high DPI, halftoning may well be the best option, though it can lead to Moire effects. Halftone density should be half the display DPI for best results. For most text, any background shading, image, or patterns are exceptionally distracting. Distinguishing application windows from pop-up dialogues, particularly under "flat" UI/UX paradigms, is often quite difficult. Border regions help, and this is one place where shading or crosshatching may be appropriate, perhaps applied to the background window rather than the foreground dialogue. Dark-mode themes work poorly in most e-ink applications, please provide a light-mode option. Ironically, several theme-management tools commit this error.
Change the entire screen in one fell swoop, or if this isn't possible, a specific region, rather than scrolling or animated transitions. Devices and drivers typically support partial-screen updates. It's much harder to regain reading point when scrolling in e-ink than with emissive displays. This means providing interfaces for paginated movement, and for desktops, window management based on fixed window positions and full-window refresh rather than extensive movement and scrolling. Window contents should not be shown whilst repositioning or resizing. For touch devices / tablets, touch regions or physical buttons work better than gestures. The EinkBro web browser, optimsed for e-ink is far more pleasant to read and use than mainstream Android browsers. Its developer, Daniel Kau, has expressed several design considerations which correspond with mine.
You cannot pour light into portions of your display, you can only remove it. Colour mixing is pigment, not light (if it exists at all). For graphics designers, you're working in pigment rather than light colour space. Readability increases with direct sunlight / bright ambient light. Many consumer devices do have illumination (backlight / frontlight) for low-light environments. External task lighting may also be applied.
Many devices incorporate a Wacom layer and can use a stylus in addition to capacitive touch response. Do with this what you can / may. Be aware the usual pitfalls of touch interfaces.
There are relatively few tools for actually determining the characteristics of a display as pertains to e-ink. For Web development, there are CSS \@\media queries which may be useful such as the color media feature query. Display size and DPI may also be available, as well as preferences such as prefers-reduced-motion.
For a sense of raw display characteristics, independent of specific products, this video is highly informative. The displays show range from digital signage with minimal capabilities to high-performance large-format interactive displays, ordered by time through the video:
E-Ink display and refresh rates — a technical demonstration
https://yewtu.be/watch?v=KdrMjnYAap4
I am a space alien cat of questionable veracity. I've used e-ink intensively for about a year and a half on an Android tablet (Onyx BOOX Max Lumi), for e-book, Web browsing, and applications, and I'd had occasional interactions with the technology for over a decade prior to that. I've been in and around the technology field for most of 50 years, working professionally for over 30. Whilst not specialising in UI/UX work, much of both my own work --- back-end and some front-end design, and all of my use is informed by interface considerations.
E-ink seems to be an expanding though still niche field. In particular, there has been a breakout from dedicated single-purpose e-ink book readers to e-ink tablets and displays. Sales numbers are all but impossible to find (and if anyone has insights these would be appreciated). E-ink is also being incorporated in a range of devices from phones (LightPhone and numerous e-ink smartphones), along with devices simply better suited to e-ink than emissive displays.
As noted at the top, the question of e-ink design principles seems curiously underserved. Useability expert Jacob Nielson has almost entirely ignored the topic other than rubbishing e-book readers a quarter century ago. I'm reasonably confident that the suggestions I make here will hold up reasonably well, but as with any first effort, some, possibly much, may be in error.
Time will tell.
Post image: Onyx BOOX Max Lumi showing power-off screen line art.
#eink #displays #WebDesign #AppDesign #UI #UX #Interfaces #DesignPrinciples
A few weeks ago, I realized that I no longer use graphical applications.
That’s right. I don’t do anything with gui apps anymore, except surf the Web. And what’s interesting about that, is that I rarely use cloudy, ajaxy replacements for desktop applications. Just about everything I do, I do exclusively on the command line. And I do what everyone else does: manage email, write things, listen to music, manage my todo list, keep track of my schedule, and chat with people. I also do a few things that most people don’t do: including write software, analyze data, and keep track of students and their grades. But whatever the case, I do all of it on the lowly command line. I literally go for months without opening a single graphical desktop application. In fact, I don’t — strictly speaking — have a desktop on my computer. ...
-- Stephen Ramsay
For my own uses, whilst I heavily use Android tablets, my preference is a full Linux desktop or laptop. On Android the single most useful application I have, and The One Thing Which Does Not Precisely Suck, is Termux, a Linux userland environment with nearly 2,000 installable Free Software packages.
I'd make heavier use of console-based web clients (w3m) if less of the Web wasn't broken using one. I'm ... begining to explore Gemini.
HN discussion: https://news.ycombinator.com/item?id=30389399
#CommandLine #Productivity #UI #UX #Linux #GUI #StephenRamsay
Aaahhh.. When on the far end of the VPN you finally find that implicit firewall rule, set explicit values you had expected to work all along, and the queue shrinks considerably to 1-digit ms values:
64 bytes from 172.31.23.172: icmp_seq=317 ttl=63 time=139210.712 ms
64 bytes from 172.31.23.172: icmp_seq=318 ttl=63 time=136205.259 ms
64 bytes from 172.31.23.172: icmp_seq=319 ttl=63 time=133203.965 ms
64 bytes from 172.31.23.172: icmp_seq=320 ttl=63 time=130195.195 ms
64 bytes from 172.31.23.172: icmp_seq=321 ttl=63 time=127189.801 ms
64 bytes from 172.31.23.172: icmp_seq=322 ttl=63 time=124183.020 ms
64 bytes from 172.31.23.172: icmp_seq=323 ttl=63 time=121172.942 ms
64 bytes from 172.31.23.172: icmp_seq=324 ttl=63 time=118169.554 ms
64 bytes from 172.31.23.172: icmp_seq=325 ttl=63 time=115162.931 ms
64 bytes from 172.31.23.172: icmp_seq=326 ttl=63 time=112155.307 ms
64 bytes from 172.31.23.172: icmp_seq=330 ttl=63 time=100127.860 ms
64 bytes from 172.31.23.172: icmp_seq=331 ttl=63 time=97118.831 ms
64 bytes from 172.31.23.172: icmp_seq=327 ttl=63 time=109146.510 ms
64 bytes from 172.31.23.172: icmp_seq=328 ttl=63 time=106142.684 ms
64 bytes from 172.31.23.172: icmp_seq=329 ttl=63 time=103136.992 ms
64 bytes from 172.31.23.172: icmp_seq=335 ttl=63 time=85094.500 ms
64 bytes from 172.31.23.172: icmp_seq=332 ttl=63 time=94113.019 ms
64 bytes from 172.31.23.172: icmp_seq=333 ttl=63 time=91108.768 ms
64 bytes from 172.31.23.172: icmp_seq=338 ttl=63 time=76070.821 ms
64 bytes from 172.31.23.172: icmp_seq=334 ttl=63 time=88102.836 ms
64 bytes from 172.31.23.172: icmp_seq=340 ttl=63 time=70061.626 ms
64 bytes from 172.31.23.172: icmp_seq=336 ttl=63 time=82089.941 ms
64 bytes from 172.31.23.172: icmp_seq=337 ttl=63 time=79079.679 ms
64 bytes from 172.31.23.172: icmp_seq=339 ttl=63 time=73070.683 ms
64 bytes from 172.31.23.172: icmp_seq=341 ttl=63 time=67052.864 ms
64 bytes from 172.31.23.172: icmp_seq=343 ttl=63 time=61042.511 ms
64 bytes from 172.31.23.172: icmp_seq=344 ttl=63 time=58035.110 ms
64 bytes from 172.31.23.172: icmp_seq=346 ttl=63 time=52021.461 ms
64 bytes from 172.31.23.172: icmp_seq=342 ttl=63 time=64047.236 ms
64 bytes from 172.31.23.172: icmp_seq=345 ttl=63 time=55025.201 ms
64 bytes from 172.31.23.172: icmp_seq=350 ttl=63 time=39993.187 ms
64 bytes from 172.31.23.172: icmp_seq=347 ttl=63 time=49011.578 ms
64 bytes from 172.31.23.172: icmp_seq=348 ttl=63 time=46005.024 ms
64 bytes from 172.31.23.172: icmp_seq=349 ttl=63 time=43000.849 ms
64 bytes from 172.31.23.172: icmp_seq=351 ttl=63 time=36982.954 ms
64 bytes from 172.31.23.172: icmp_seq=352 ttl=63 time=33976.872 ms
64 bytes from 172.31.23.172: icmp_seq=353 ttl=63 time=30972.581 ms
64 bytes from 172.31.23.172: icmp_seq=354 ttl=63 time=27965.645 ms
64 bytes from 172.31.23.172: icmp_seq=355 ttl=63 time=24963.999 ms
64 bytes from 172.31.23.172: icmp_seq=356 ttl=63 time=21953.839 ms
64 bytes from 172.31.23.172: icmp_seq=357 ttl=63 time=18945.086 ms
64 bytes from 172.31.23.172: icmp_seq=358 ttl=63 time=15937.562 ms
64 bytes from 172.31.23.172: icmp_seq=359 ttl=63 time=12931.082 ms
64 bytes from 172.31.23.172: icmp_seq=360 ttl=63 time=9923.516 ms
64 bytes from 172.31.23.172: icmp_seq=361 ttl=63 time=6913.243 ms
64 bytes from 172.31.23.172: icmp_seq=362 ttl=63 time=3907.083 ms
64 bytes from 172.31.23.172: icmp_seq=363 ttl=63 time=896.924 ms
64 bytes from 172.31.23.172: icmp_seq=364 ttl=63 time=14.899 ms
64 bytes from 172.31.23.172: icmp_seq=365 ttl=63 time=15.041 ms
64 bytes from 172.31.23.172: icmp_seq=366 ttl=63 time=9.784 ms
Then you know what the documentation means by saying “You can use the default, although this is generally not recommended due to unexpected behaviour”.
Need another coffee now.